【小程序】基于JetBrains的抖音小程序插件
douyin-miniprogram-plugin
基于JetBrains平台的抖音小程序插件
主要功能介绍
- ttml/ttss/wxs文件支持
- 语法解析
- 代码完成
- 代码高亮
- ttml嵌入表达式支持
- ttml 《sjs》 标签支持
- ttml提取自定义组件
- 创建抖音小程序组件以及页面
- 相关文件导航
- 抖音小程序自定义组件支持
- 自动注册自定义组件
- 组件配置解析
- 重命名小程序自定义组件或页面
- 同时移动自定义组件或页面的所有文件
- 抖音小程序配置文件支持
- 代码检查以及自动修复
总览
本插件致力于开发者在开发微信小程序时,能获得与开发web应用程序一致的开发体验
说明
- TTSS的功能和配置几乎和CSS一致
- TTML的特殊标签,如sjs,import,include,template具有独立支持.
- TTML的功能和配置几乎和XML一致
- 通过Typescript的声明文件让js文件能够进行抖音API的代码完成,这些文件取自官方开发工具生成的typescript项目.
创建界面
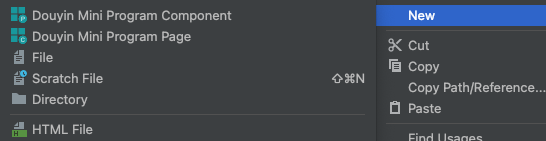
右键Project区域中的一项 New -> Create Douyin Mini Program Page 在弹窗中输入页面名称,并选择js文件使用的API(Component|Page),即可新建一个页面,也可以通过搜索Action找到 页面添加完成之后会在app.json中自动注册这个页面
js和json文件模板可以在File | Settings | Editor | File and Code Templates中修改
对应的文件模板名称是
- Douyin mini program page js file(Component API)
- Douyin mini program page js file(Page API)
- Douyin mini program page json file(Component API)
- Douyin mini program page json file(Page API)

创建自定义组件
右键Project区域中的一项 New -> Create Douyin Mini Program Component
在弹窗中输入组件名称即可新建一个自定义组件,也可以通过搜索Action找到
js和json文件模板可以在File | Settings | Editor | File and Code Templates中修改
对应的文件模板名称是
- Douyin mini program component js file
- Douyin mini program component json file
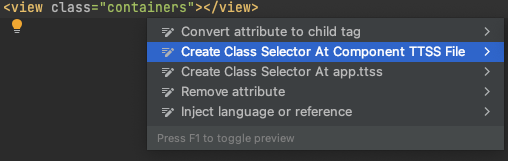
从ttml文件中创建ttss类选择器
在ttml文件中的元素的class属性中,输入一个新的class,将光标移动到class上,使用快捷键Alt + Enter,即可在当前组件的ttss文件或app.ttss中创建class

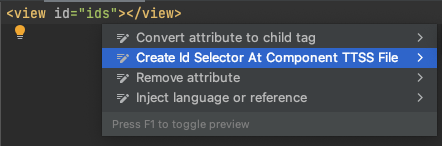
从ttml创建wxss ID选择器
在ttml文件中的元素的id属性中,输入一个新的id,将光标移动到id上,使用快捷键Alt + Enter,即可在当前组件的ttss文件中创建id选择器

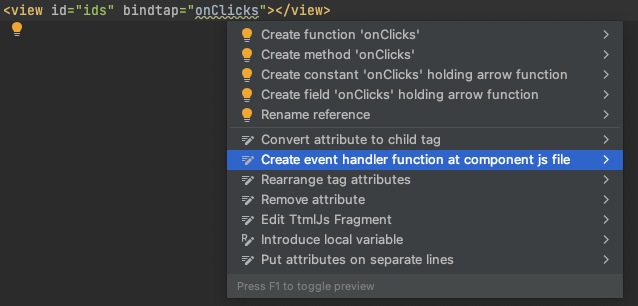
从ttml中创建js事件处理函数
在ttml中监听元素的事件,可在对应的js文件中创建事件处理函数